En el ecosistema digital contemporáneo, la reactividad de una página web constituye un pilar fundamental para asegurar una experiencia de usuario óptima. Con la introducción de Interaction to Next Paint (INP) como métrica clave de los Core Web Vitals de Google, se abre un nuevo capítulo en la optimización del rendimiento de los sitios web. Este cambio marca una evolución significativa respecto al anterior parámetro, el First Input Delay (FID), desplazando el enfoque hacia una medición más inclusiva y representativa de la interactividad y fluidez de las páginas web.
INP: El Nuevo Horizonte de la Reactividad
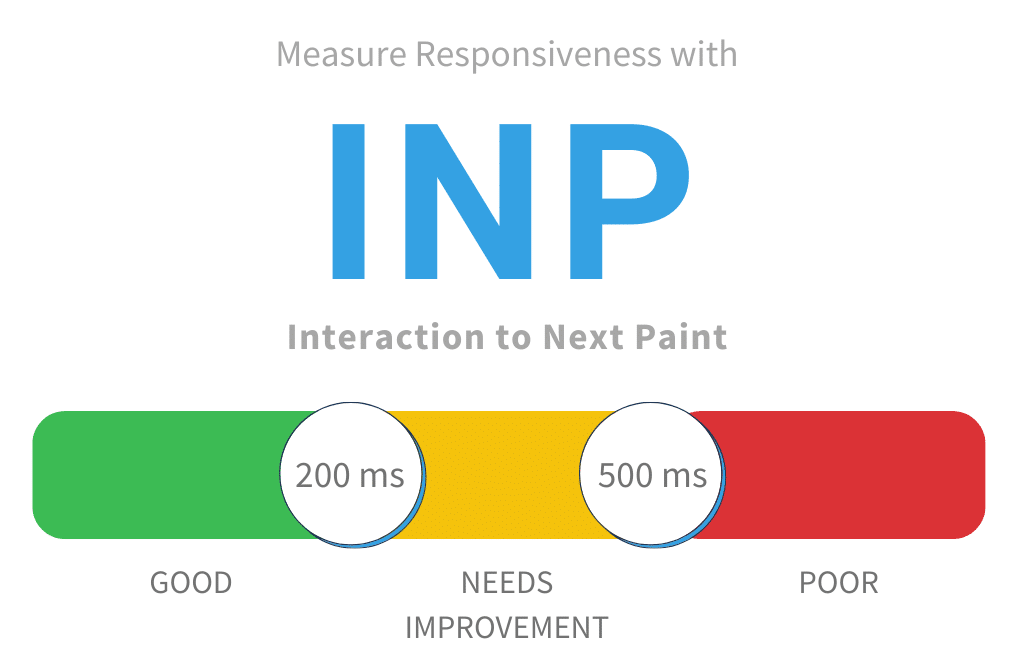
INP emerge como la métrica de referencia para evaluar la reactividad de una página web, ofreciendo una visión global de la adaptabilidad y velocidad de respuesta ante las interacciones del usuario. Esta métrica se distingue por su capacidad de medir el tiempo que tarda el navegador en mostrar el resultado de una acción del usuario, como un clic o una pulsación de tecla. El objetivo de INP es minimizar este intervalo, garantizando que las páginas web respondan de manera pronta y efectiva a las solicitudes de los usuarios.
La Transformación de los Core Web Vitals
La adopción de INP refleja el compromiso de Google por optimizar la navegación, estableciendo las bases para una evaluación más precisa y significativa del rendimiento de un sitio. A diferencia de FID, que se centraba exclusivamente en la primera interacción, INP ofrece una perspectiva más amplia, considerando el conjunto de interacciones durante la visita de un usuario. Este enfoque asegura una comprensión más detallada y confiable de la reactividad de una página, impulsando a los desarrolladores a implementar soluciones optimizadas para mejorar la calidad de la interacción usuario.
Estrategias para Sobresalir con INP
Para navegar exitosamente en este nuevo escenario, es esencial adoptar estrategias dirigidas a la optimización de INP. Esto incluye la implementación de técnicas avanzadas de codificación, la optimización del renderizado y la mejora en la gestión de eventos JavaScript. Los desarrolladores están llamados a revisar críticamente la arquitectura de sus sitios, minimizando los tiempos de espera y asegurando que las interacciones sean fluidas y sin obstáculos. Además, es crucial prestar atención al tamaño y la complejidad del DOM, así como a la selección y uso de scripts y frameworks externos.
Hacia un Futuro de Páginas Web Más Reactivas
La era de INP inaugura un futuro en el que la velocidad y la reactividad se convierten en elementos centrales en el diseño y desarrollo web. Esta transición requiere un cambio de paradigma, empujando a los profesionales del sector a buscar soluciones innovadoras para responder a las crecientes expectativas de los usuarios. Afrontar estos desafíos requerirá una combinación de habilidades técnicas avanzadas, una profunda comprensión del comportamiento de los usuarios y un compromiso constante hacia la innovación.
En conclusión, la adopción de INP como métrica clave de los Core Web Vitals marca un paso importante hacia la realización de experiencias de usuario cada vez más ricas, inmersivas y satisfactorias. Para los profesionales del web, representa una oportunidad para destacarse, mejorando la calidad y la competitividad de sus sitios en el ecosistema digital en constante evolución.